
I'll start with the roots. The NERDBUDE is based on individual .html files and of course the .css and .xml files for styling and feeds, but we'll leave those out for now. This is about the .html structure. Admittedly, it is more than chaotic and structure would probably be the wrong word. As great and fascinating as chaos is, it also involves additional effort and work, which the common hacker wants to save. The additional work quickly becomes apparent when a menu item needs to be changed or a small detail in the footer. If everything is static and based on individual files, the new menu item has to be inserted manually in each individual file, for example. That takes time - a lot of time. So I looked around to see which CMSs are out there in the wild that only do this and nothing more, and found that none of them only take care of the structure. After all, I don't want to bend any themes here to make the NERDBUDE look the way it does. I want the design that has grown here and no other. OK - enough of the rant. What I've had on the list for a long time is my own CMS and that is the aforementioned 3SB
STRUCTURE
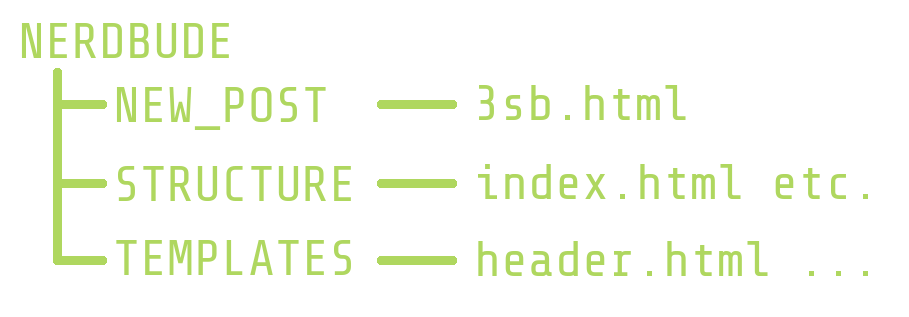
The first step is, of course, to think about what the new structure should look like. This is quickly found after a little trial and error. In future, I will modularize the individual parts of the NERDBUDE. What does that mean in concrete terms?

There will be modules for the HEAD data, for the menu, for the actual post and the footer. In addition, the posts will be stored separately (with an existing HTML structure). If these modules are available, posts can be built, menus or footers can be changed depending on the command that is used in 3SB. So that you can better imagine my confused thoughts, I'll go through all the commands here and briefly explain what happens in the background.
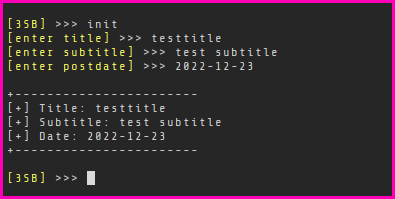
3SB>> init
The "init" command starts a new post. The post title, post subtitle and release date are queried here. If the three parameters are assigned, the post is moved to the queue of open posts.
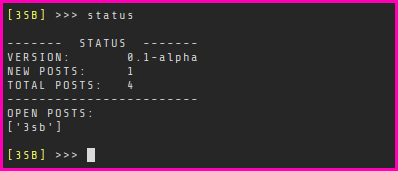
3SB >>> status
The “status” command provides an overview of the current structure. For example, the total number of posts, the posts that are still open and more.
3SB >>> edit
Now it's time to get down to business, namely filling the posts with content. The command “edit” stands for “edit post”. After entering the command, you are asked which post is to be edited. To do this, simply enter the name displayed under “show”. Vim then opens and the post can be edited as required. Vim is closed with “:wq” and the post is saved.
menu / footer / header
It is similar with the “menu”, ‘footer’ and “header” commands. These three commands edit the footer, header and menu respectively. This function is the basis if something in the menu, footer or header changes fundamentally and this change is later to be extended to the entire website.build
Damit später alles an der richtige Stelle ist, gibt es “build”. Hier werdet ihr wieder abgefragt welcher Post gebaut werden soll. Es wird wieder das Eingabeformat das “show” ausgibt, benutzt. Beim Build des Posts passiert folgendes im Hintergrund. 3SB nimmt sich den Post und merged die “header.html”, “menu.html” und die “footer.html” einfach dazu. So ist die statische Seite für den einzelnen Post erstellt. Damit wäre der Post fertig und bereit zum Upload.deployf / deploym
These two options roll out the respective files to the entire structure. This has the advantage that if a new menu item is to be added to the page, it is not necessary to go through all the files manually, but the whole thing can be done with one command. The modified files must then of course be pushed to the server and can then go live.FINAL WORDS
I have invested time and looked around for a CMS software that only sorts and creates the files for me, without a database, PHP, Java, JS or similar in the background and also leaves the style completely up to me, without theming. In short - I haven't found anything that goes in this direction. This is why 3SB exists. It is not black magic that runs in the background and certainly not a highly complex code construct, but it fulfills its purpose, builds the NERDBUDE and saves me time. Of course there is still potential. It's not black magic that runs in the background and certainly not a highly complex code construct, but it fulfills its purpose, builds the NERDBUDE and saves me time. Perhaps the option to translate posts directly for the EN variant will come soon, or Markdown as a post base and so on. In any case, the basis is already there and I can build on it. Maybe some of you also need a small, simple solution.If you want to take a look, you can of course also find the whole thing on GitHub. Maybe some of you also need a small, simple solution.
3SB on GitHub
[~] BACK